What is WordPress featured image? Choose best thumbnails

Suppose you are going to read a book without a cover! The WordPress featured image or thumbnail is like an excellent handbook for content visitors, article index pages, etc. Ever wonder when you go to a large stationery store to buy a daily scheduling notebook? This means that you first pay attention to the booklet’s appearance, beauty, and attractiveness, and then you measure the content, the number of pages and the durability of its pages, and other things. The index image in WordPress plays almost such a role.
This article will talk about the index image in WordPress and its features, benefits, and why it is necessary to have it on your website. So stay with us until the end of the article.
What is WordPress featured image
Thumbnails or thumbnails are images displayed on the blog post list page, next to the post title on the home page, or as an article cover on social media. One of the advantages and positive features of the index image is that it contributes to the beauty of your site and makes the audience feel good about your writing. For each post or article, try to choose an index image related to its content. Choosing a beautiful image will make the user curious to read your articles and posts.
Why should we use the WordPress featured image
The index image has more than just beauty and effect for your site and articles; it has many features and benefits, some of which we will mention below.
Attract visitors and users: Showing attractive images encourages users to read your posts.
Increase the value of content: Having an image helps the readers of your posts and writings to understand your content better. Also, the presence of an image in the content of your articles and writings makes your writing not make the reader feel dull.
Improve SEO: Using the right keywords for the images and the alt image feature will help improve your site’s SEO. Your SEO scores more from the user experience on your site than from Google algorithms! Google has always said: the amount of time a user spends on your site makes me realize how relevant that page is, and then I decide to display your site and your articles as reference articles in the sources or not. So with a suitable image, you can help the user stay on your site more.
WordPress featured image in the template
Enabling index image was introduced in WordPress version 3, but there are still templates that do not support it. Here we teach you to enable index images in WordPress templates that do not support it. Of course, I must remind you that such trivial problems are not seen in the form of Ahura Iranian WordPress.
To activate the index image in the WordPress template, paste the following code in the functions.php file of your site WordPress template.
add_theme_support( 'post-thumbnails' );After entering the above code, when creating or editing the text, the settings of the index image will be available to you. But the above code alone does not make your template display index images, so to display the images, you must add the following code snippet to the file you want to display.
<؟ php the_post_thumbnail ()؛ ؟>The file to be edited may vary depending on your WordPress template, but the code must be inside a loop. After completing these steps, you can add the index image to your post.
Resize featured images in WordPress
There is no specific limit to the size of the index images; however, by default, WordPress has five different sizes.
- Finger size (thumbnail) with dimensions of 50 by 50 pixels
- Medium size with dimensions of 300 by 300 pixels
- Medium size (medium_large) with dimensions of 768 by 0 pixels
- Large size with image dimensions of 1024 by 1024 pixels
- Full size The full size of the image
Sometimes these may not be the default sizes you need. In such cases, there are two ways to adjust the size of the index image to your liking, which we will teach you below.
The first method
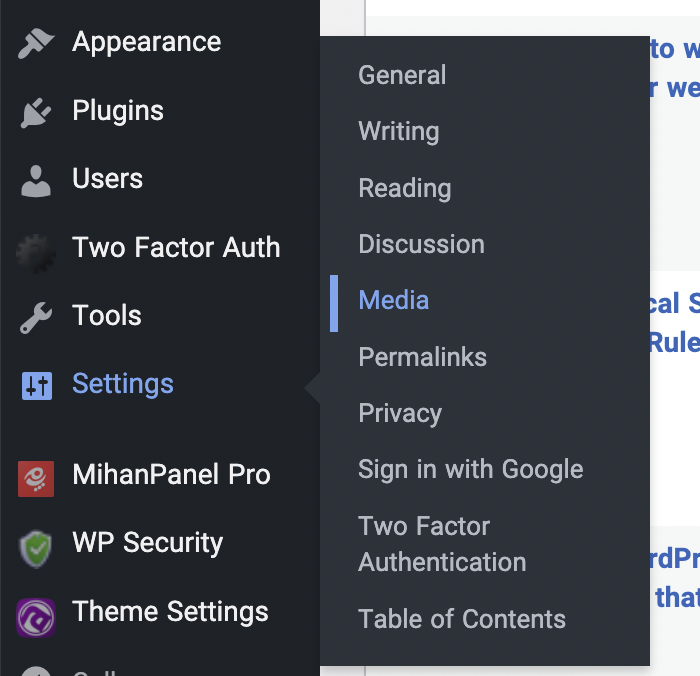
From your WordPress dashboard, go to the Settings menu, then click on Media as shown below:

Click on Media to enter the Media Settings page, and enter your new sizes as desired. Once you have entered the size you want, click Save Changes.
The second method
Using the add_image_size function, it is possible to create an index image with desired dimensions. To do this, we add the following commands to the functions.php function file of the WordPress template.
add_theme_support( 'pop-up-banner' );By adding the following code, you can edit the new WordPress images to your liking.
add_ image _size( 'pop-up banner size', 1000, 590 );
add _image _size( 'widget size', 220, 180 );Select an index image for posts in WordPress
In your WordPress counter, go to the posts section and click on Add Posts. Like the image below
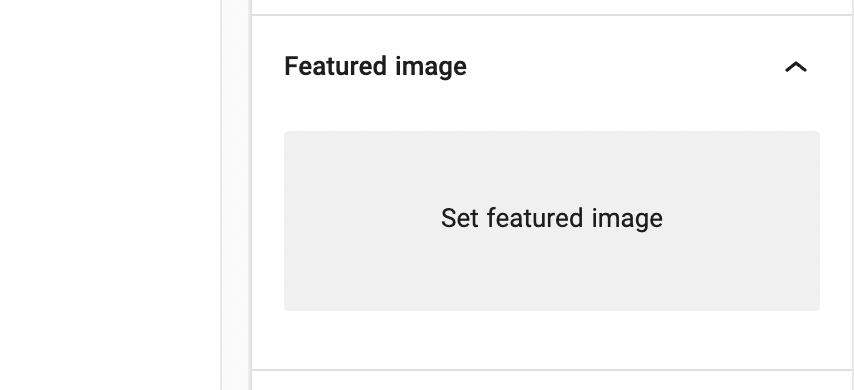
Then in the left column in the index image, click on the phrase “Insert as index image,” as shown below.

You can now upload a new image by uploading files or selecting one of your media library images.
The importance of the featured image and its impact on SEO
You have probably noticed the effect of the index image in this part of the article. Since prominent images are placed on all site pages, including the product page, home, and significantly blog articles, and receive the most views from the user, choosing the right and quality images plays a vital role in attracting the user. I suggest you manipulate the images with Photoshop to make them more attractive and unique. Try to upload your images with a minimum size of 100 KB on the site.
Images show your brand’s nature and prevent long and tedious content from being written, and can turn long, long text into different sections. On the other hand, choosing the right images can encourage the audience to stay on the page and read the article.
Index images for each article or post are located at the top of the main text description. Each indexed image summarizes the subject matter and concept of the article so that if the user does not read the title and caption below each image, they will understand the content of each image just by looking at it. Therefore, we emphasize again that you choose an image relevant to the content of your site.
Here we must also note that the index image plays a significant role in your SEO. You can help improve your SEO by placing the right keyword for the images. Also, having an attractive index image encourages the user to see your page. It increases the click-through rate, which significantly helps attract visitors and effectively improves your site’s SEO.
Practical tips for choosing a WordPress featured image
You can use any image you like for the index image of your WordPress posts and posts, from graphic images to regular images, but since it is an index image, it is better to be a little creative.
Use free image provider websites.
You can use a skilled photographer or illustrator to capture unique images to place the index image. And have free use like dribbble.com or pexels.com.
Some of these sites offer free images, and others have free and paid images. These sites offer high-quality images that are large in size and dimensions. Before using images as landmark images, you need to optimize them for your website. You can use Compressjpeg.com to optimize your images.
Use beautiful and straightforward graphic images for the featured image
Try to use attractive yet straightforward images for the index image; high-quality images have more attraction power and encourage users to click on your post or post.
Use images related to the written content
As you know, first we see, and the first thing that attracts us is our visual power, so make sure that the images you use as a landmark image are related to your content in addition to beauty. This is a correlation between your content and your image. Keeps. If the featured image of an article, post, or post is not relevant to the subject of the content or does not show the article’s main subject, then users will be confused and may leave the page.
Optimize thumbnail in WordPress
As you know, images are the main volume of a website’s pages, and the large volume of images can negatively affect your site’s performance and slow down the site. Site speed is one of the critical factors in SEO and site optimization. If your site has a low loading speed, your site’s user bounce rate or bounce rate will increase, which is a negative factor in SEO.
So use programs like Photoshop or sites that optimize photos online to reduce image size without compromising quality. Also, if you do not have enough time and expertise to optimize images, you can use plugins such as Optimole or wp smush to compress and optimize images.
Conclusion
This article tried to talk about the WordPress index or thumbnail image features and their positive effects. We also learned that index images play a vital role in attracting visitors.
I hope this article was helpful for you.


Please login to send your comment.