Test Website Responsiveness based on characteristics of Google
- SEO Tutorials
- Updated on

Test Website Responsiveness
To test responsiveness, we are going to Google documents. According to Google, if you want your website to be responsive, you need to consider three key features.
Check the width of the pages

The width of the website pages should not be more than the width of the mobile page. The different pages of a website should have all three characteristics, and all pages should be tested, or it is better to test several pages of each website you visit. The non-width of the content means that whenever we want to open that page on the mobile, in the first place there is no need to increase or decrease the zoom of the page and there is no scrolling in the horizontal mode of the page. This is one of the main characteristics of Google, which ranks your website among the mobile results. As a result, it is very important that a site in the mobile version does not need to scroll.
Content text size
The size of the content and texts of the site should not be small. Google believes that when a user wants to view your website on mobile; He wants to read text, so he should be able to read the content very easily and does not need to zoom in on the page. The text you publish on the site should be the right font size and easily visible without zooming.

Usually the text size of a site should be 16 pixels or more to be easily read by the user. Also, this size is not a problem in terms of Google responsiveness. So remember, the use of fine text (less than 14 pixels) is over. You may remember that websites that used text with a size of 12 pixels. But for now, for a website to be responsive, the font size must be at least 14 pixels or more.
Distance between links
Website links should not be close to each other. For example, when a user enters our website, there are links on the page that he can click on and go to other pages. These links should not be so close together that it is difficult for the user to select one. Google suspects that you are somehow trying to circumvent the user.
For example, when a user wants to click on the “Home” button, he will enter the page of educational articles and you have probably put products for sale on this page. You should not confuse the user and you should design your website so that it is not difficult for the user to work with. So the links on your site must be properly spaced so that the user can easily select the desired link.
You have probably come across a website that is difficult to click on, and clicking on a link requires zooming in on the page. This is one of the biggest problems that websites face in terms of responsiveness.
total resulting

Note that you must use a template that is responsive and install plugins on your site that are compatible with mobile. Fortunately, most templates and plugins today are responsive. If your website does not have the above three features, it means that it is not compatible with mobile.
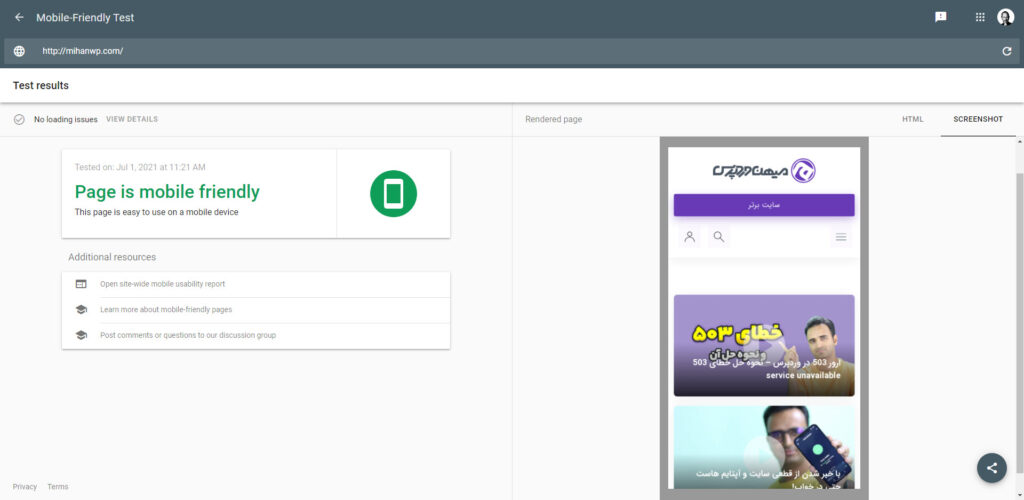
To check if your site is responsive; Just go to Google and search for Google Mobile-Friendly Test. This service allows you to check the responsiveness of your site. If you make a mistake in this section, it indicates that your site is not responsive.


To post a comment, please register or log in first.