How to highlight text in WordPress for more emphasis on content
- WordPress Tutorials
- Updated on

Suppose you want an essential part of your article not to be hidden from the user. Highlighting texts is a straightforward way to Emphasis on a critical part of the content. By highlighting a section of content, we can quickly draw the user’s attention to that section. In this article, we will highlight the text in WordPress.
By default, the WordPress text editor does not have such an option to highlight text. You can easily highlight your desired text with a few clicks. With WordPress text editor, you can only change the text mode and color. In the following, we will introduce you to two practical methods for highlighting your text.
- Highlight text using a plugin
- Manually text highlighting
Method one: Using the plugin
The easiest way to highlight text is to use a plugin that can do it for us. We recommend using the Advanced Editor Tools plugin. You can easily download this free plugin from the WordPress repo. After installing and activating this plugin, it adds more features and capabilities for text formatting to the WordPress editor.
To highlight text, first, enter your post edit page. After selecting the desired content by choosing the “down arrow” in the edit bar, click on the “Mark” option.
You can easily highlight your desired text and attract more users’ attention to it. Of course, the text displayed on your site depends on the color scheme of your site.
This is the easiest thing to do if you want to highlight a lot of text. Install a plugin and use it to highlight your text as soon as possible.
Method 2: Highlight text in WordPress with HTML
This method requires a bit of coding knowledge. In this method, we want to highlight our desired text using HTML and CSS codes. Open the selected post as in the previous post. Enter the paragraph where you want to highlight the text you want. Click “Three Dots” in the edit bar. Then click “Edit as HTML.”
In the next step, the text you want to highlight in the Mark tag is as follows.
<mark> Highlight text </mark>After doing this, click the “Three Points” button again and click the “Visual Edit” option to return to normal.
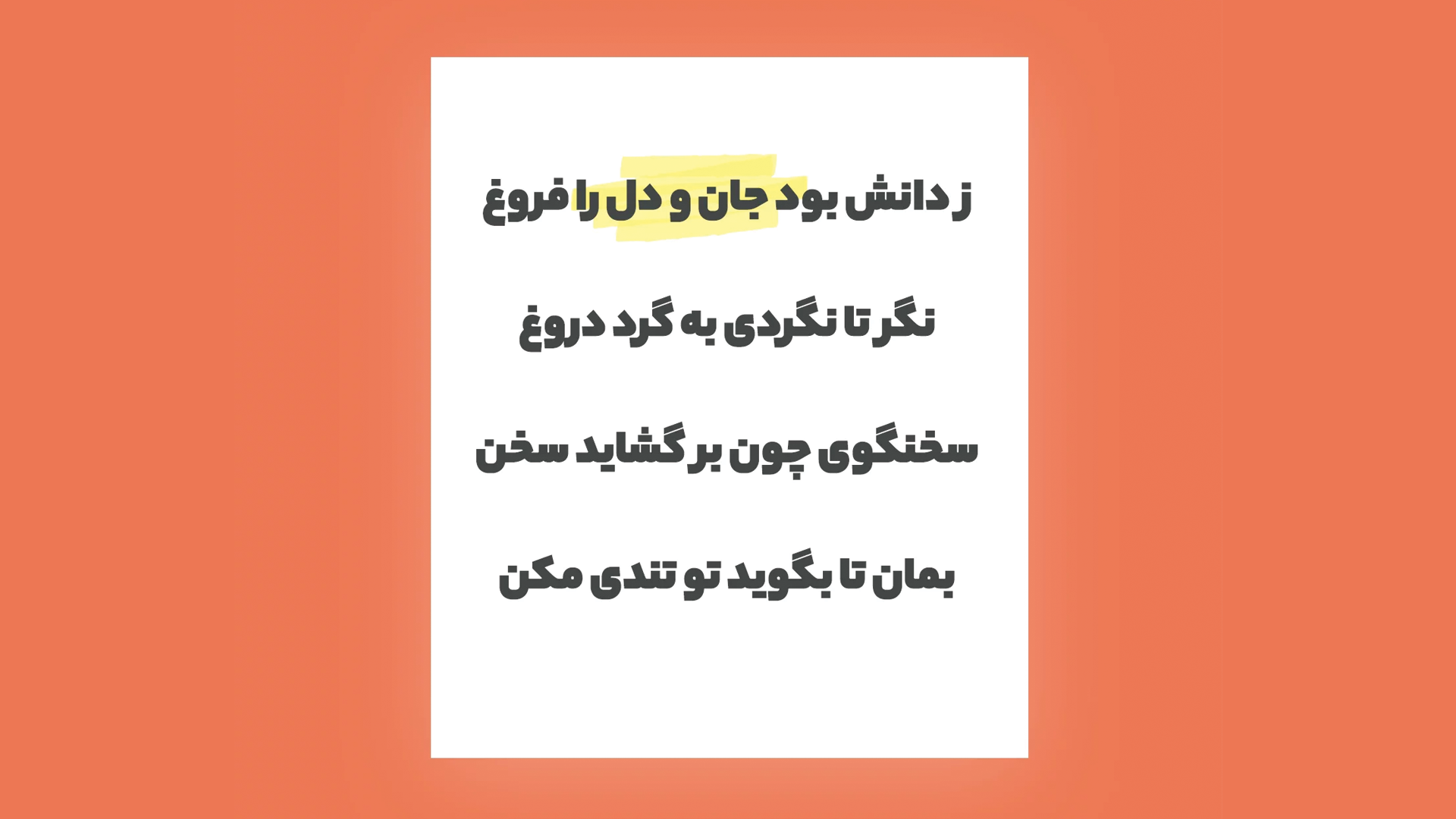
This is the second way to highlight text in WordPress. Of course, after doing this, you will see in the WordPress editor that it is highlighted in yellow. But as mentioned in the previous method, displaying this color on the site depends on your site’s color scheme.
Of course, in this method, you can easily specify the highlight color you want. Just click on the “Customize” option from the “View” menu. Then enter the “Add CSS” section and enter your desired color as CSS code, as shown below.
mark{background-color:#f8ff00;}When done, click the Publish button. You can easily highlight the text you want with your desired color. We hope this article has helped you highlight the text.
Good luck.


The article was excellent. Thank you. Please continue this work and publish more articles. Good luck
Thanks. Of course.