How to Create a Chat Room in WordPress for Group Chats
- WordPress Tutorials
- Updated on

There are several ways to create a chat room in WordPress. For example, find an online chat system and ask your users to sign up for it. Then, put this system’s script code on your website to enable online chat on your website. Previously, when scripting was not widely used, we used the link of Yahoo Messenger chat rooms on our website. Now WordPress has become one of the best website content management systems globally, and we have thousands of plugins for various tasks in the WordPress repository for free.
One of these plugins is the Simple Ajax Chat plugin, which uses Ajax to enable live online chat on your website.
Do not forget that this plugin does not allow you to support online and user chat. Instead, it creates a group chat box where your users can chat with each other as a group.
This plugin has many features. Let’s take a look at the most critical features of Simple Ajax Chat:
- Ability to chat without having to refresh the page
- Compatible with all mobile phones and tablets
- Display messages in descending or ascending order
- Ability to display chatbox to logged-in users or guest users
- Send notification to user
- Exit messages as CSV
- Ability to support emojis 🙂
- And other extraordinary features…
Create a Chat Room in wordpress
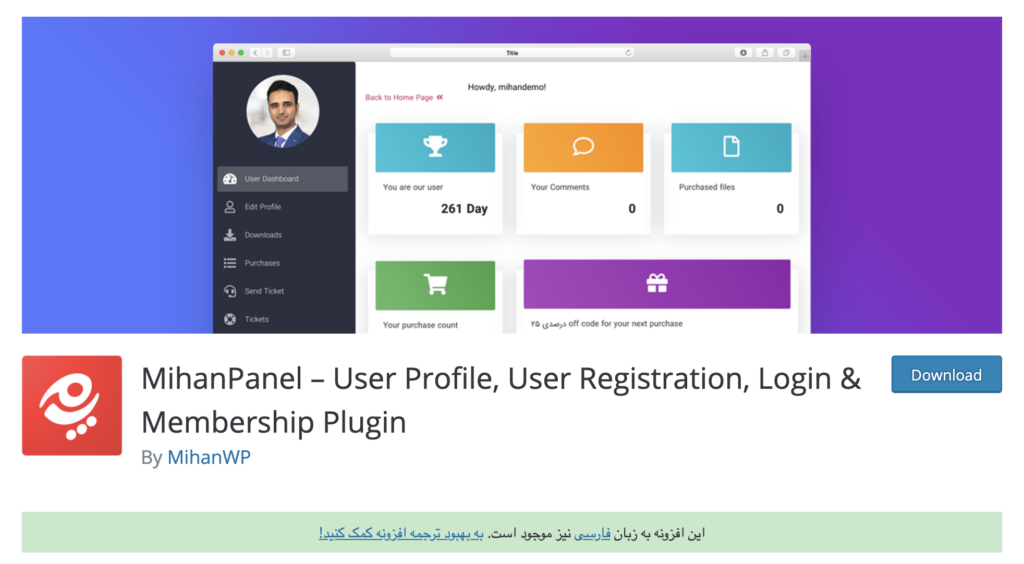
To create a chat room in WordPress, first, it is better to use a WordPress user panel plugin. We offer Mihan Panel or Mihan Panel Pro.
Install the user panel plugin
After installing MihanPanel on your website, you can refer to yourwebsite.com/panel and see the user panel of your website. Now you can configure the plugin and customize your user panel as you wish.

Create Chat Room in WordPress
Naturally, after Mihan Panel, you should download the Simple Ajax Chat plugin and install it on your website. This plugin will allow you to build a chat room.

Add chat room to user panel
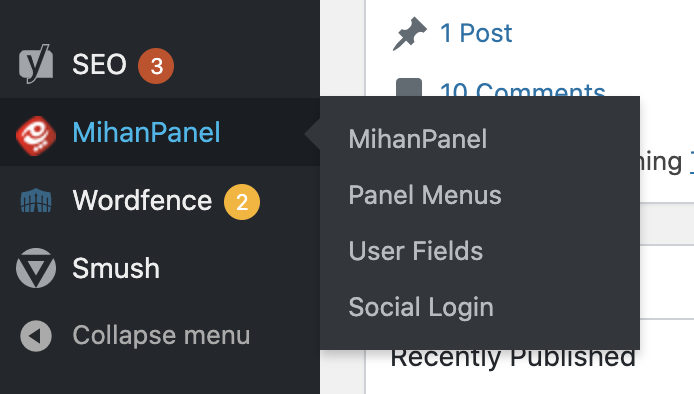
After downloading and installing both plugins on your website, enter the menu management section and create a new menu in this section.

Enter the menu name of the chat room, and from the list of shortcodes, you can select the sac_happens shortcode. Then select a custom icon for your menu.
Save the menu now, and that’s it! The chat room section has been added to your website’s user panel.
Create a Chat Room for Guest Users
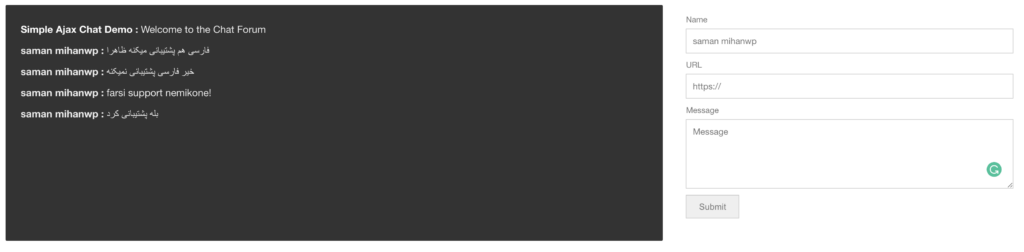
If you do not intend to use the user panel plugin or want to show the chat room to your website guests; Enter one of the pages or posts on your website where you want the chat room to be displayed, and in this section, add a shortcode element to Gutenburg. Then add the shortcode [sac_happens] in the desired area.

Just as easily! The chat room has been added to your website, and you can send the chat room link to your users.

Good luck. 🙂


To post a comment, please register or log in first.