What is Google Lighthouse and Why You Should Use it
- SEO Tutorials
- Updated on

Google Lighthouse is a free and powerful review tool that helps improve the quality of our website. In fact, using Google lighthouse we can evaluate all the pages of our website. One of the great advantages of Google Lighthouse is that it is easy to use, which at the same time gives us accurate information about the pages of the website. But let’s take a closer look at what is Google Lighthouse is and why we should use it.
What is Google Lighthouse

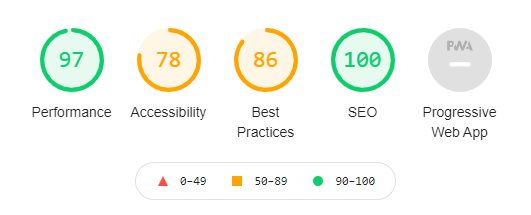
Each report provided by this tool has five parts:
- Performance
- Accessibility
- Best Practices
- SEO
- Progressive Web App
Each of these sections gives you a score from zero to one hundred for reviewing web pages, so you can understand your strengths or weaknesses in each section. Google Lighthouse first examines each section and gives you a score. Google Lighthouse has a feature to click on the desired section for a better and more accurate analysis of your page and see more details. After analyzing and fixing the weaknesses of the website, you can re-analyze your page with this tool and watch the process of improving your website.
Speed is one of the basic criteria
In fact, Google Lighthouse metrics help you understand how fast a website loads and how long it takes for a user to interact with the website. Note that website loading speed is very important in how users interact with your website. To better understand this issue, consider the following:
- Many users say that the worst part of the UI experience is the long wait for the website pages to load.
- On average, it takes about 15 seconds to load most landing pages on a mobile phone.
- On average, 70% of users spend their time on websites with a loading speed of more than five seconds.
- By increasing every second of the webpage load time, the user interaction rate decreases by seven percent.
The statistics you see are a huge part of the UI experience. With the help of the Google Lighthouse tool, you can understand the performance and quality of your website. Also, according to the information obtained by using this tool, you can easily improve the status of your website.
How Google Lighthouse works
You might think that you can simply enter the website address in the browser search bar and then find out how fast a website is loading. But website users live in different areas and have access to other internet ISPs; even the type of search and how users use them may differ. Although most website traffic is usually from mobile devices, most users do not have access to the fourth-generation (4G) and fifth-generation (5G) Internet. For this reason, Google lighthouse performs a simulation and measures the website’s loading speed with a third-generation (3G) Internet.
You may now be wondering why Google is doing this. Almost every website loads with very high-speed fourth and fifth-generation internet. But most users do not have access to such high-speed internet. For this reason, Google considers the majority of users and tests websites with a three-generation Internet speed. Since Google has a similar algorithm that scans such websites, you should check your website in the same way. Google lighthouse tools will help you to do this.
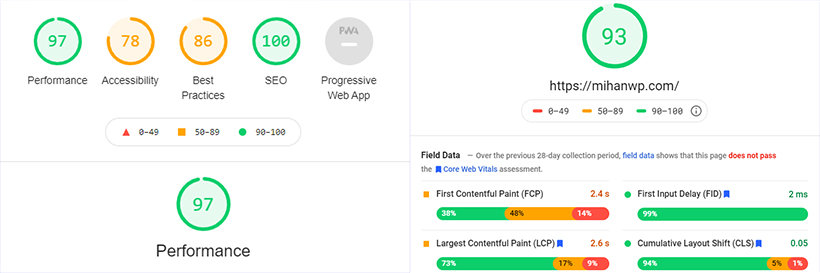
PageSpeed Insights vs Google Lighthouse
The PageSpeed Insight tool focuses only on the performance of your web pages. Still, as mentioned, the Google lighthouse tool has the ability to analyze performance, accessibility, best practices, SEO, and advanced web applications. Although the Google lighthouse tool analyzes the website more accurately and completely, what is the purpose of the PageSpeed Insights tool?

In fact, PageSpeed Insights scans the website using real-world data, while the Google lighthouse tool scans the website based on a comprehensive scan and does not necessarily use real-world data to analyze the site. Therefore, it can be said that the PageSpeed Insights tool is more suitable for checking the website’s performance.
How to work with Google Lighthouse
There are two ways to use this tool, both of which are very simple, easy, and understandable so that any website administrator with any amount of technical knowledge, can use this tool well. Follow us to get acquainted with two ways to do this.
Work with Google Lighthouse in Google Chrome
First, open your desired website in the Google Chrome browser.
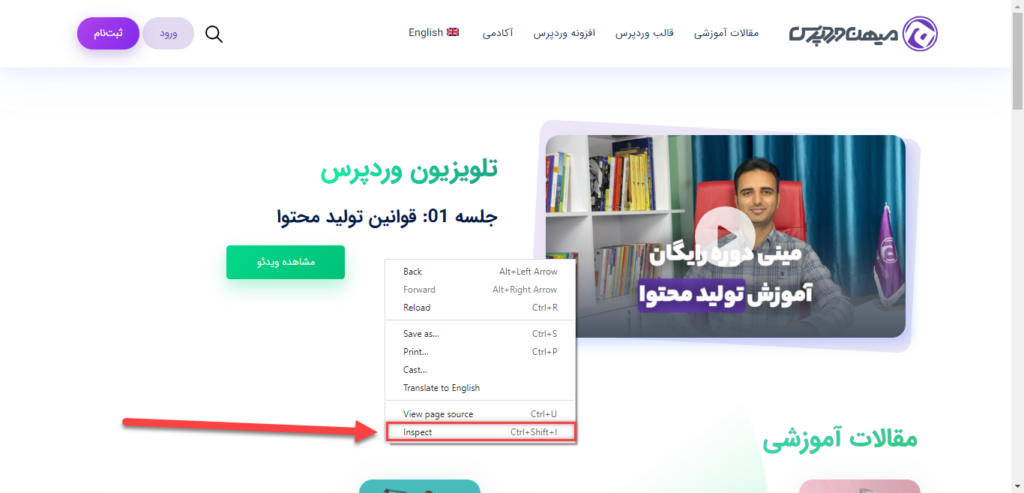
Right-click on the website page and click Inspect (or you can press the F12 key on the keyboard).

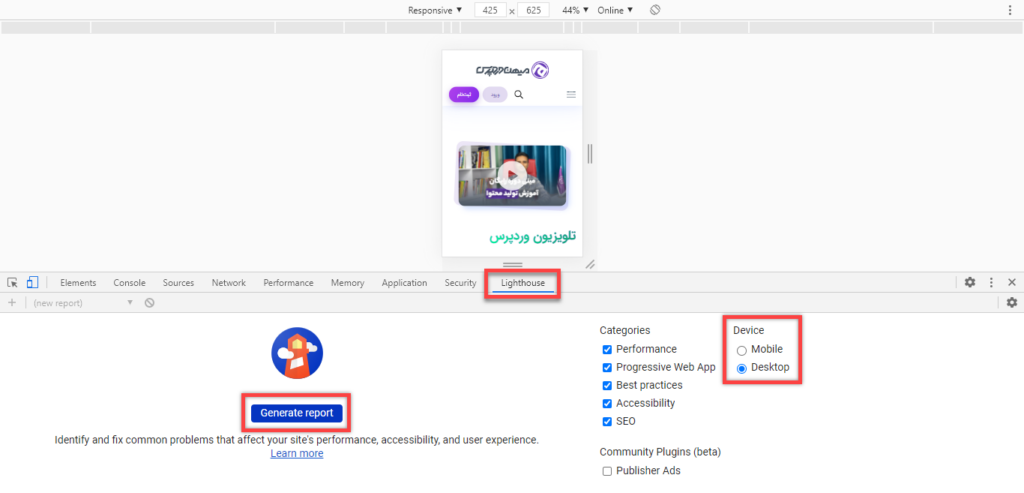
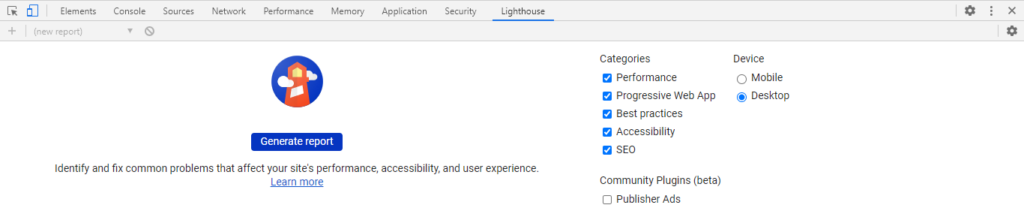
From the tabs, click on the Lighthouse.
From the Device section, specify that you want to evaluate the website’s performance on mobile or desktop.
Click the Generate report button to review and analyze the website.

Work with Google Lighthouse in Chrome with browser extension
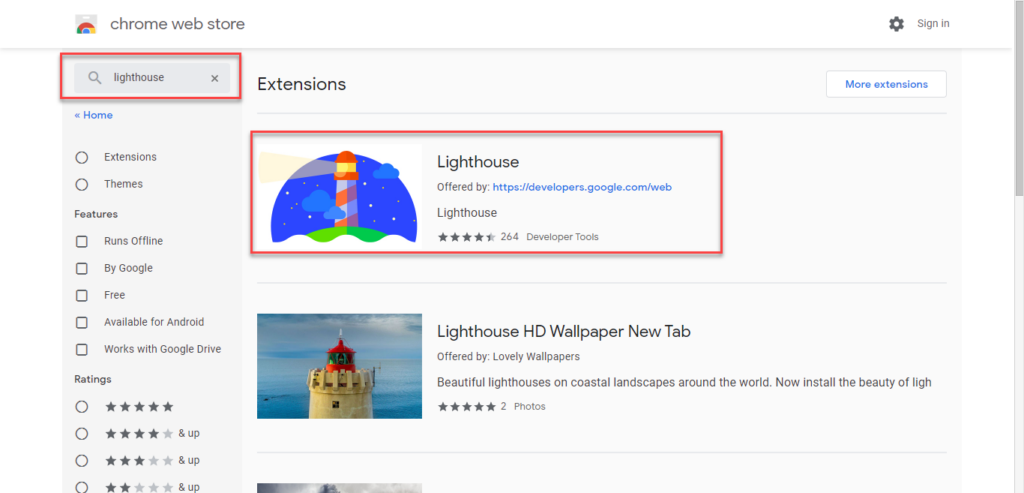
Search for the word Lighthouse in the Chrome Web Store.
Click on the first plugin (Lighthouse) as shown.

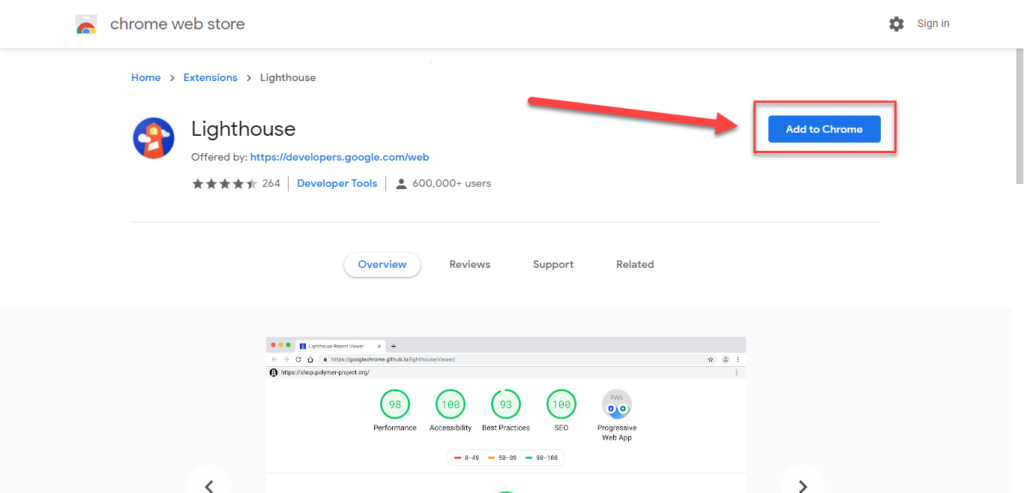
Click the Add to Chrome button to install the plugin.

A window will open, click the Add extension button.

Enter your desired website.
In the upper right corner of your browser, click on a puzzle-like icon.
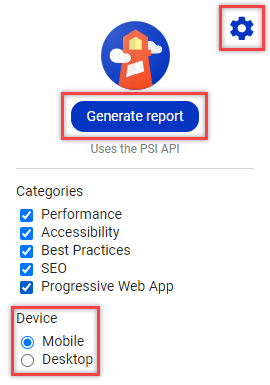
Click on the Lighthouse plugin.
To specify the desired device, click on the gear icon, and select the desired device.

Click the Generate report button to analyze and review the website.

Conclusion
as you see, you can easily check and analyze the quality of the website in the shortest possible time using the powerful Google Lighthouse tool. In addition to helping you rank well in search results, this tool also provides important information about the website’s user experience. The user interface experience is a very important factor for Google, and it is certainly an important issue for a webmaster who should take it seriously.
Good Luck.


To post a comment, please register or log in first.